Automated Testing Is a Rockstar, Too!
Maggie Vaughan | January 26, 2026 | Web Governance, Accessibility
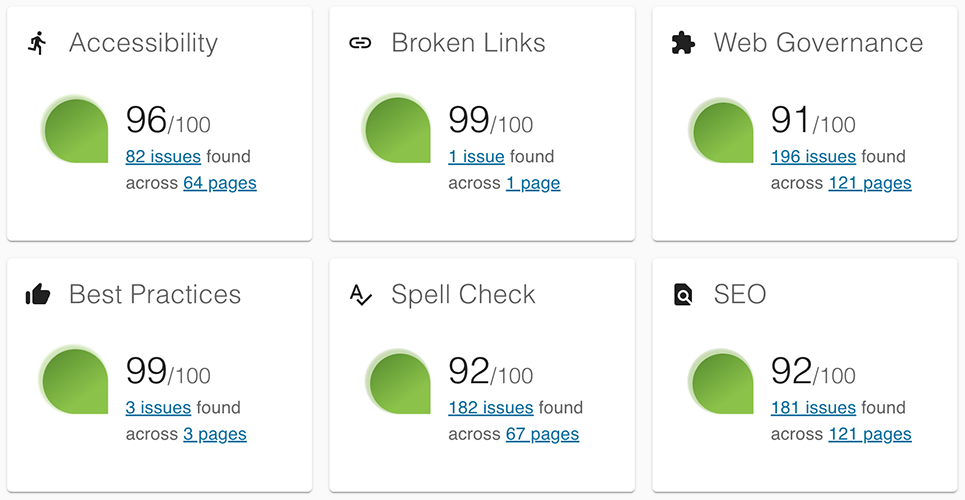
Conversations about accessibility testing often default to a familiar refrain: You can’t just automate, it has to be manual, too. That statement is true, but it’s frequently delivered with an undertone that sells...